去年十月 Mozilla Labs 推出了「雲端版」的程式碼編輯器 —— Bespin。你可以想成是 Google Docs 的程式碼編輯器版本,讓你能夠以任何 (符合先進規格的) 瀏覽器隨處修改、編寫程式碼。對我這個並不自視為開發者的人來說,剛推出這個專案時只是為了了解一下而試玩一陣子,短評:有趣,但還看不出哪裡有用。昨天因為去 GTUG 時 Gasolin 提起而又把他開出來,士別三日還真是成長得很快啊!
Bespin 的開發原意是要打造開放、可擴充、能提高開發綜效的網際程式編輯環境;另外如同我們對 GFX 的期望一樣,也肩負推廣開放標準的責任。因此,這個專案有幾個目標:
- 當然是要好用。這包括介面設計、類似 Emacs 的命令列工具等等,當然執行速度上也有一定要求。
- 既然是網路,當然也要協同作業。因此,你可以將專案分享給其他人即時共同編輯。
- 要做到開放、可擴充,首先應該自身就應該以符合網際標準的程式開發,讓支援先進標準的瀏覽器 (例如 Google Chrome 等) 也能使用,而不能限制在 Firefox 上;另外,應該要能以 JavaScript 擴充這個編輯器,讓特定需求的使用者用起來更順手,像是 Eclipse 一樣。 (當然更不用說這應該要 OpenSource)
這兩天玩的想法
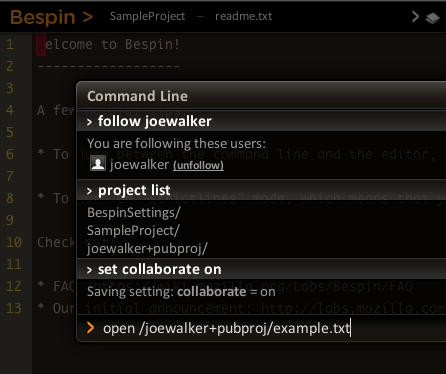
去年剛開始時玩沒有很大感覺,不過我昨天玩的版本 (0.4.2) 倒是足以讓大眾對這個十分大器的專案備感信心。雖然中文輸入上有先天限制 (他把鍵盤事件都抓走了,無法打中文、只能貼上),但豐富的自訂能力與方便的命令列還真不簡單。
目前協作功能還在實驗中、預設並未開啟,要試試看的話可以自己動手打開。除了這個功能之外,還有很多、很多設定都藏在 BespinSettings 裡的 Settings 檔案,可以直接編輯、或者用命令列 (Ctrl-J) 型式開啟。
- 命令列的命令可以自己用 JavaScript 寫,就跟 Ubiquity 一樣。已經有人寫了些東西,我覺得 pastebox 應該可以用來暫時繞過中文輸入問題,但還沒試過。
- 他可以直接引入公開的 SVN 或 Mercurial 專案,也當然可以執行相對應的各種操作 (co, ci… etc.)。我還沒測試把 MozTW 網站整個 co 過去,因為…
- 開放給大家玩的主機,單帳號容量限制為 15MB 而已 XD 感覺起來好像少到炸開?但一方面別忘了這還只是剛開始、二方面對大部分的專案程式碼其實也還夠用;另外別忘了這可是個自由軟體專案 (with MPL 1.1),你可以把程式碼拿回去架在自己團隊的主機上玩啊!
開放
事隔這個專案推出快一年,動手寫這篇的緣故主要還是沒看到有介紹新發展的中文文章。發表初期的文章裡我覺得網路資訊雜誌這篇寫得蠻不錯,不過有一點並不太同意:「讓程式開發人員與 Power User 更離不開 Firefox」。
就算不提這本來就是個跨瀏覽器都能用的專案,我的觀點是,Mozilla (and MozTW) 做的事情並不是為了要讓大家黏住。例如你可以拿 Bespin 回去修改、整合在自己的專案裡 (已經有人對他的 XWiki 動手腳了),或者想像一下 Google App Engine 裡附上 Bespin 讓開發者在只想小修的時候也有個方便的工具;上面這些整合方法都可以把 Bespin 乃至於 Mozilla 的品牌名稱全部拿掉、僅留簡單 credit,並且弄出完全不同的計劃 (像 WebKit 與 KHTML)。Mozilla 得到什麼?除了所謂的理念推廣或者品牌印象之外,absolute nothing。如果 Mozilla 企圖讓人減少選擇,那麼我們這群支持者會第一個跳出來對幹。
加入吧!
所以總之,如果你對這類工作模式有興趣,也熟悉 JavaScript,或許可以考慮參與這個專案。只要一點點力氣、寫個 command 或許就造福很多人,這是十分輕鬆的貢獻方式。
隨手記:昨天後來有跟另一位先生聊天,他問話的方式我其實不很喜歡 —— 「你們做這個都是為了好玩嗎?會考慮商業價值嗎?」這幾件事情不衝突,我們該接受的挑戰就是如何兼顧。畢竟,你知道資訊流竄的未來,並不是想辦法固守機密就能存活的時代。Copy 太簡單,方法也太多了。