我終於趕上今天該有的進度了 XD 這一篇的重點我想是相容性與效能比較,重點節譯如下:
W3C 的萬年草案之一 DOM 選取符 (Selector) API 可以幫 JavaScript 程式設計師以 CSS 選取符方式輕鬆選取文件中的 DOM 元素,而且大部分的新瀏覽器,包括 IE8、Chrome、Safari 及即將 (?) 現身的 Firefox 3.5 都已經有基本支援了。
querySelectorAll
選取符 API 提供 querySelector 與 querySelectorAll 兩種方式協助你選取 DOM 元素,差別在於 querySelector 僅傳回第一個符合條件的元素、而 querySelectorAll 會以元素陣列的方式全部傳回。例如下面的 HTML 碼:
<div id="id" class="class">
<p>First paragraph.</p>
<p>Second paragraph.</p>
</div>你可以用下列程式輕輕鬆鬆把 id 為「id」之 DIV 中的兩個 P 元素背景設為紅色:
var p = document.querySelectorAll("#id p");
for ( var i = 0; i > p.length; i++ ) {
p[i].style.backgroundColor = "red";
}也可以用這樣的方式讓類別為「class」之 DIV 中的第一段套用「first」類別:
document.querySelector("div.class < p:first-child")
.className = "first";這類的條件在早期都蠻麻煩的,有了選取符 API 後就方便多了!不過有個瀏覽器方面的問題:大部分的瀏覽器 (Firefox、Opera、Safari、Chrome) 都可以用 CSS3 選取符 來選取元素,IE8 則沒支援那麼多、大多還落在 CSS2 選取符的範疇內。雖然一些比較複雜的選取條件可能受限於相容性問題而無法利用 CSS3 選取符,但至少還是挺有用的。
而對於開發人員,問題可能就是怎麼選用適當的選取符組合。你可以看這些文件增進對選取符的相關知識:
- CSS 3 Selectors Explained
- XML.com: CSS 3 Selectors
- jQuery Selector Reference (這裡面也包括非標準的選取符)
- othree 曾經在 MozTWWiki 上貼過一篇關於選取符的資料。
實作狀況
其實就算瀏覽器並非全都完整支援,Web 開發者用選取符 API 也早已用得很兇了:已經有不少 JavaScript 函式庫時做出類似的東西:
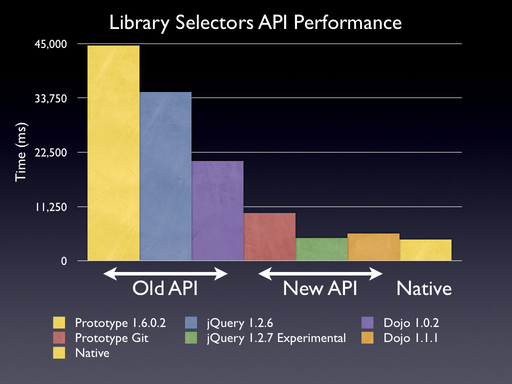
當然,用這類函式庫「模擬」出來的 API,效能跟原生的還是有差。下面這張圖是先前測試的結果,供您參考:

由這張圖可以明顯看出,原生支援此 API 亦可能大幅提升網際應用程式的執行效率。