誠如我所說,我會在能力範圍裡大概翻譯一下顛覆網路 35 天的文章,加速大家吸收新知的速度 — 不過,依照往例,我只會簡譯或者換成自己的話描述,以便節省時間與精神。今天是第一天,首先與我們見面的是 pushing pixels with canvas 要點概述,詳細內容還是看一下原文吧、畢竟程式碼佔的篇幅很大。
Canvas 是 JavaScript 中用來「繪圖」的技術,可以在 HTML 網頁上動態繪製點陣圖。目前你已經可以畫些點、線、面 (像是矩型)那類的東西,不過修過資工系影像處理的你肯定還想對像素多動點手腳。在 Firefox 3.5 裡新增了 createImageData 等函式,你可以藉著這些函式操作像素,包括取得像素資料 (範圍內的像素色彩值陣列)、建立或更新像素資料等。這篇裡頭有兩個範例:
您也可以到 MDC 上面查閱更多資訊
是說主流瀏覽器還有誰不支援 Canvas?嗯… 總有一天的。
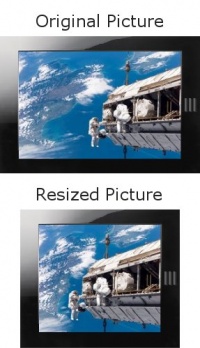
接著這個真的超級酷:content aware image resizing,內容感知式圖片縮小法。簡單說就是透過運算分析,在圖片縮小時把相對不重要的部份大幅「壓扁」,但重要的部份則盡可能力求保持原樣 —— 聽起來就很帥對吧?請留意範例圖裡的圖片高不變、寬度變窄但人物的部份變動不大!

這其實不是新技術,甚至開放源碼繪圖軟體 GIMP 還有相應的 plugin 可以用。不過拜前半段所提到的新 Canvasc 函式們 (再加上公開的演算法) 所賜,現在免外插模組、直接用 JavaScript 就可以動態做到這件事情了。一定要看看這個 Demo。
原文裡有描述這個演算法的原則,當然你也可以直接看 Demo 的程式範例。事實上整個 Demo 程式僅實作了一部份相關理論演算,不過至少可以讓我們看到更多可能性,或許以後你就不太需要擔心圖片縮小後美腿變成竹竿了 ;)
以上原文網址皆附於文章中,還請參考。我個人對第二個範例真的非常有感覺,期待明天的。