這篇提到的非技術問題點其實不少,我盡可能大幅翻譯。當然還是要付註:請別要求精準翻譯,那不是我的本意。
Firefox 3.0 已經在許多方面添上讓網頁字體看起來更美觀的技術,而 3.5 版加上的 CSS @font-face 技術則是要幫網頁設計師逃離系統預設字體的苦痛。以 @font-face 將 TrueType 或 OpenType 字體檔案「連」進網頁,就像連結外部 CSS 檔、JavaScript 檔一樣輕鬆愉快,而且 Safari 從 3.1 起已經支援、Opera 也打算在第 10 版支援這項技術。
要動態連結自訂字體,只要在 CSS 中以 @font-face 指定名稱就可以了。瀏覽器會視需求下載必要字體、所以你可以列舉一堆字型名稱也無妨:
/* Graublau Sans Web (www.fonts.info) */
@font-face {
font-family: Graublau Sans Web;
src: url(GraublauWeb.otf) format("opentype");
}
body {
font-family: Graublau Sans Web, Lucida Grande, sans-serif;
}支援 @font-face 的瀏覽器會使用 Graublau Sans Web 字體顯示文字,不支援的就用 Lucida Grande 或系統預設的無襯線字體了。請見範例。

更進一步
大部分的字體設計時都只考慮一般、粗體、斜體、粗斜體這些情況,你可以使用 font-weight 與 font-style 來定義某特定情況要使用的字體,若沒特別指定則視為「一般」。
/* Gentium by SIL International */
/* http://scripts.sil.org/gentium */
@font-face {
font-family: Gentium;
src: url(Gentium.ttf);
/* font-weight, font-style ==> default to normal */
}
@font-face {
font-family: Gentium;
src: url(GentiumItalic.ttf);
font-style: italic;
}
body { font-family: Gentium, Times New Roman, serif; }這個範例顯示起來如下:

可別以為就是這樣而已,@font-face 常被忽視的特點、就是可以讓同組字體處理多達九段的字體粗細設定。日文開放字體 M+ Fonts 專案共有七段的粗細,範例如此頁:

有時我們可能會希望儘量使用使用者電腦上已安裝的字體、僅在沒有安裝時才從網路上動態下載。此時可以在 @font-face 裡的 src 特性以 local() 方式指定字體名稱。瀏覽器會依序試圖採用 src 列出的各個字體、直到其中一組讀取成功。
/* MgOpen Moderna */
/* http://www.zvr.gr/typo/mgopen/index */
@font-face {
font-family: MyHelvetica;
src: local("Helvetica Neue"),
local("HelveticaNeue"),
url(MgOpenModernaRegular.ttf);
}
@font-face {
font-family: MyHelvetica;
src: local("Helvetica Neue Bold"),
local("HelveticaNeue-Bold"),
url(MgOpenModernaBold.ttf);
font-weight: bold;
}
body { font-family: MyHelvetica, sans-serif; }下面的圖分別是此範例在 Mac OS X、Windows 及 Linux 上的顯示模樣。Helvetica Neue 在 Mac OS X 系統上很常見,不過 Windows 和 Linux 通常就沒裝,所以此範例在 Mac OS X 執行時會使用系統中的 Helvetica Neue、不會下載任何字體檔。在 Windows 與 Linux 中、瀏覽器發現本機上沒有相關字體後,終究會下載、使用 MgOpen Moderna 字體。MgOpen Moderna 原先就是為了當作 Helvetica 的代用品而生,所以看起來會很像。這樣設計師就可以在必要時才下載字體檔。

指定字體名稱時使用的是字體全名,這一般來說是字體名加上樣式名 (好比「Helvetica Bold」這樣)。Mac OS X 裡,可以在 FontBook 先選取字體後按下 Preview 選單的「Show Font Info」來查閱字體全名:

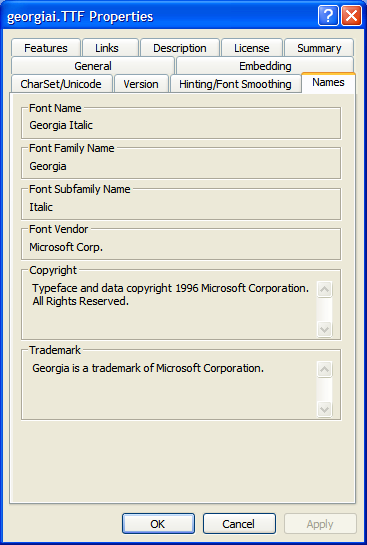
Linux 裡也有類似的工具,而 Windows 使用者可以到微軟網站上下載 Font properties extension,安裝後字體檔的「內容」就會顯示很多資訊,字體全名就在「Name」頁籤的「Font Name」裡。

僅有 Mac OS X 裡的 Safari 才支援 PostScript 名稱,所以 Mac OS X 下也可以使用 PostScript 名稱;而若字體格式為 OpenType PS (通常附檔名為 .otf),則在 Windows 裡全名與 PostScript 名稱。綜上所述,設計師採用這類字體時最好把全名與 PostScript 名稱都寫進去以確保相容性。
多國語言文字
即便使用 Unicode,大部分的語言還是會遇到缺字問題,少數民族語還更嚴重。有了這個動態連結字體的功能,就可以讓訪客看到這些特殊語言文字:
@font-face {
font-family: Scheherazade;
src: url(fonts/ScheherazadeRegAAT.ttf) format("truetype-aat"),
url(fonts/ScheherazadeRegOT.ttf) format("opentype");
}
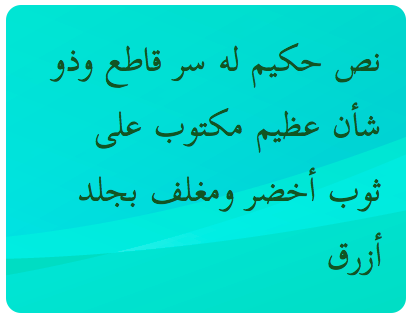
body { font-family: Scheherazade, serif; }阿拉伯文這類的字體,文字的顯示方式與相鄰的文字有很大關係。不同作業系統有各自的技術來處理這類情形,在 Mac OS X 上需採用 AAT 字體、而 Windows 和 Linux 則需要 OpenType 字體。如果不為個別作業系統提供適當的字體格式,就無法正確顯示這個範例。範例裡由於 Windows 跟 Linux 平台不支援 AAC 格式,所以就會轉而下載 OpenType 格式字體;因此各平台各取所需,便可正常顯示:

跨站字體檔
Firefox 3.5 預設無法跨站取用字體檔。如有此類需求,必須依據 Firefox 3.5 支援的檔頭存取控制資訊格式、調整存字體檔伺服器的 HTTP 檔頭相關設定:
# example Apache .htaccess file to add access control header
<FilesMatch "\.(ttf|otf)$">
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin "*"
</IfModule>
</FilesMatch>字體授權問題
要動態連結字體檔時,請先確認授權相關問題。若字體授權中用了什麼看不懂的字眼,則小心為妙。要是你確定授權沒問題,也建議可以在 CSS 的註解中註明授權方式以備存。
你電腦中大部分的字體檔都不見得能以這類連結的方式使用,畢竟這項技術還在應用初期,很多作業系統內建的字體也規定只能在單機上使用,或許日後對相關的方式會有更進一步的授權系統也難說。
另外,並不是免費的字體就一定可以用,有的字體規定不可再散佈,所以檢查一下比較好。
那,IE 呢?
其實 IE 也早已支援字體連結,只是、格式用的是獨門的 EOT 檔。你可以用 (只有 Windows 上有的) MS WEFT Tool 將 TrueType 或 OpenType TT 字體轉為 EOT,OpenType PS (.otf) 則無法使用。
又,IE 只認 @font-face 中的 font-family 及 src,我們可以利用這點來寫跨瀏覽器的設定:
/* Internet Explorer 用 */
/* (*一定*要擺第一個) */
@font-face {
font-family: Gentium;
src: url(Gentium.eot) /* 不可用 format() */;
}
/* 其他瀏覽器用 */
@font-face {
font-family: Gentium;
src: url(Gentium.ttf) format("opentype");
}接下來呢?
Firefox 3.5 還不支援 font-stretch 與 unicode-range,也不支援 SVG 文件中的字體定義。這些都會在未來的版本慢慢支援,一如往常、我們歡迎您的幫忙喔!
其他資源
文件範例
- CSS @ Ten: The Next Big Thing
- Example layout using Graublau Sans
- Examples of Interesting Web Typography
- The Elements of Typographic Style Applied to the Web
- Font Squirrel
- 10 Great Free Fonts for @font-face
- Web-based font subsetting tool
- 40 Excellent Free Fonts by Smashing Magazine
- FontTools/TTX - Python scripts for displaying font data